In my previous post I showed you how to make your own 3D chart. Here in this post I have demonstrated about making your normal Data Grid to more visual and enhanced Silverlight Datagrid.
Data Grid is generally used to retrieve the list of data in the table on the user front. Silverlight provides the flexibility to represent the data in different way that helps the end user to understand the data in more clear way and with the minimal efforts.
By default the data grid without any style looks like this.
By the end of this tutorial you will be able to create data grid that is more attractive and suitable for rich user interface.
You can easily see that both the data grids shows the same level of details but the later one is more fancy and jazzy, very suitable for the Rich UI applications.
Create Silverlight Application:
Open Visual studio 2008 -> File -> New Project -> select ‘Silverlight’ in Project types and Silverlight Application in Templates.
‘Add Silverlight Application’ box appears with two types of host to choose from. We can either host the Silverlight content in an ASP.NET web site or to host it in a HTML web site. We will choose the first option “Add a new ASP.NET Web project to the solution to host Silverlight” and the project type as ASP.NET Web Application Project and click OK. This will create new application in IDE.
On Clicking ok It will create two projects
1) VisualDataGrid –Silverlight Application which will generate .xap file
2) VisualDataGrid.Web- To Host the .xap file generated by the previous project
Preparing the Sample Data for Data Grid:
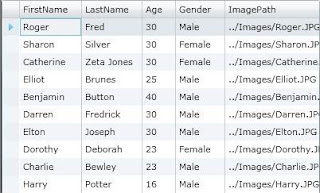
Create a xml file called Users.xml in the VisualDataGrid project as shown below
Click on Add will create a Users.xml file. Paste the following contents into the file.
<?xml version="1.0" encoding="utf-8" ?>
<Users>
<user>
<FirstName>Roger</FirstName>
<LastName>Fred</LastName>
<ImagePath>../Images/Roger.JPG</ImagePath>
<Age>30</Age>
<Gender>Male</Gender>
<EMail>Roger_Fred@infosys.com</EMail>
</user>
<user>
<FirstName>Sharon</FirstName>
<LastName>Silver</LastName>
<ImagePath>../Images/Sharon.JPG</ImagePath>
<Age>30</Age>
<Gender>Female</Gender>
<EMail>Sharon_Silver@infosys.com</EMail>
</user>
<user>
<FirstName>Catherine</FirstName>
<LastName>Zeta Jones</LastName>
<ImagePath>../Images/Catherine.JPG</ImagePath>
<Age>30</Age>
<Gender>Female</Gender>
<EMail>Catherine_Jones@infosys.com</EMail>
</user>
<user>
<FirstName>Elliot</FirstName>
<LastName>Brunes</LastName>
<ImagePath>../Images/Elliot.JPG</ImagePath>
<Age>25</Age>
<Gender>Male</Gender>
<EMail>Elliot_Brunes@infosys.com</EMail>
</user>
<user>
<FirstName>Benjamin</FirstName>
<LastName>Button</LastName>
<ImagePath>../Images/Benjamin.JPG</ImagePath>
<Age>40</Age>
<Gender>Male</Gender>
<EMail>Benjamin_Button@infosys.com</EMail>
</user>
<user>
<FirstName>Darren</FirstName>
<LastName>Fredrick</LastName>
<ImagePath>../Images/Darren.JPG</ImagePath>
<Age>30</Age>
<Gender>Male</Gender>
<EMail>Darren_Fredrick@infosys.com</EMail>
</user>
<user>
<FirstName>Elton</FirstName>
<LastName>Joseph</LastName>
<ImagePath>../Images/Elton.JPG</ImagePath>
<Age>30</Age>
<Gender>Male</Gender>
<EMail>Elton_Joseph@infosys.com</EMail>
</user>
<user>
<FirstName>Dorothy</FirstName>
<LastName>Deborah</LastName>
<ImagePath>../Images/Dorothy.JPG</ImagePath>
<Age>23</Age>
<Gender>Female</Gender>
<EMail>Dorothy_Deborah@infosys.com</EMail>
</user>
<user>
<FirstName>Charlie</FirstName>
<LastName>Bewley</LastName>
<ImagePath>../Images/Charlie.JPG</ImagePath>
<Age>23</Age>
<Gender>Male</Gender>
<EMail>Charlie_Bewley@infosys.com</EMail>
</user>
<user>
<FirstName>Harry</FirstName>
<LastName>Potter</LastName>
<ImagePath>../Images/Harry.JPG</ImagePath>
<Age>16</Age>
<Gender>Male</Gender>
<EMail>Harry_Potter@infosys.com</EMail>
</user>
</Users>
|
Creating Data Grid:
In VisualDataGrid project it has created MainPage.xaml. This will be the default starting page of the application. Go to the design part and drag and drop the DataGrid control from the toolbox inside the xaml view of the page.
Edit the design code and change it to following
<StackPanel x:Name="LayoutRoot">
<data:DataGrid x:Name="myDataGrid" HorizontalAlignment="Left"
AutoGenerateColumns="True"
FontFamily="Verdana" FontSize="11" HeadersVisibility="All"
HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Auto"
Width="400">
</data:DataGrid>
</StackPanel>
Now open the source code of the file. Make the User Class in the file which will act as our source to the data grid.
public class User
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Age { get; set; }
public string Gender { get; set; }
public string ImagePath { get; set; }
public string EMail { get; set; }
}
Now to retrieve the values from the xml we need to use the LINQ to XML. For this you need to add reference of System.xml.Linq and System.Windows.Data, using the Add Reference.
After adding the references, add the following code in the constructor of the MainPage.xaml.cs.
XDocument oDoc = XDocument.Load("Users.xml");
var myData = from info in oDoc.Descendants("user")
select new User
{
FirstName = Convert.ToString(info.Element("FirstName").Value),
LastName = Convert.ToString(info.Element("LastName").Value),
Age = Convert.ToString(info.Element("Age").Value),
Gender = Convert.ToString(info.Element("Gender").Value),
ImagePath = Convert.ToString(info.Element("ImagePath").Value),
EMail = "mailto:" + Convert.ToString(info.Element("EMail").Value)
};
myDataGrid.ItemsSource = new PagedCollectionView(myData);
Now if you run the application using F5 it will show the output as follows
This is the default data grid provided by the Silverlight without any styling. Now we have to make our grid as fancy as I have showed you earlier. We are proceeding in the right direction.
First of all change the following properties of Data Grid
AutoGenerateColumns="False" HeadersVisibility="None"
As we will create our own columns and we don’t require any headers.
Now we will add our column to the data grid. We will use just one column as it solves our purpose although user is permitted to add any number of template columns in it.
<data:DataGrid.Columns>
<data:DataGridTemplateColumn>
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
</data:DataGrid.Columns>
|
Now we have to prepare the DataTemplate for our column. Clearly The layout we want for our each row has to be similar to this.
So we have to Create a grid with 2 Columns. First column will have only image element while the other column will have 5 StackPanels Oriented Vertically having individual Details as shown in the figure. (These Layout changes according the different perspectives of the user)
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="300"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding ImagePath}" Grid.Row="0" Grid.Column="0" Margin="10" Width="80" Height="80"/>
<StackPanel Grid.Row="0" Grid.Column="1" Orientation="Vertical" Margin="10">
<StackPanel Orientation="Horizontal">
<TextBlock Text="First Name : " FontWeight="Bold" />
<TextBlock Text="{Binding FirstName}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Last Name : " FontWeight="Bold" />
<TextBlock Text="{Binding LastName}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Age : " FontWeight="Bold" />
<TextBlock Text="{Binding Age}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Gender : " FontWeight="Bold" />
<TextBlock Text="{Binding Gender}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<HyperlinkButton Content="Mail Me.." NavigateUri="{Binding EMail}" />
</StackPanel>
</StackPanel>
</Grid>
|
Also we need to add Pagination to the data grid as It takes more space than the default grid. Its good to have pagination. Silverlight provides the built in functionality to add pagination.
Drag and drop the DataPager control from the Toolbox below the DataGrid Tag.
Bind the Source of the Pager to the Itemsource of the Datagrid directly. This automatically adds the pagination to the Datagrid.
<data:DataPager Source="{Binding Path=ItemsSource,ElementName=myDataGrid}" PageSize="5" AutoEllipsis="True" Background="#FFFFFF" Width="400" HorizontalAlignment="Left"/>
This completes the pagination as well. Now we need to have the user images located in the ClientBin/Images Folder of the VisualDataGrid.Web project.
Now we are ready with our custom data grid. Run the Application using F5 and it should show the output as follows.
This is how one can achieve the usability of the application. It is more readable, eye catching and fancy.











No comments:
Post a Comment